
1、 在上一篇博文中,我介绍了后,在这篇博文中,我介绍一下openfire插件的开发,因为在很多使用openfire的过程中,需要更改openfire默认的一些行为,这就涉及到插件的开发。这里我也是写一个HelloWorld的入门案例,希望起到一些抛砖引玉的作用,也算是对我工作,学习的一个总结吧,欢迎大家给我留言提出问题和不足,大家共同进步。
2、案例插件的功能
这个插件很简单,就是在openfire Server启动时,和关闭时,在控制台打印出消息。
3、插件开发的目录结构设计
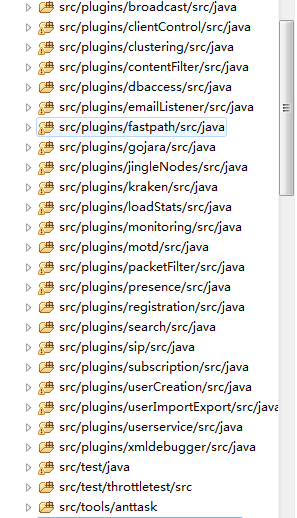
先来看一下当前openfire在eclipse中的目录结构:

目录太长,我截取一部分,现在,我们开始写插件。在\openfire_src\src\plugins目录下新建一个helloWorld的文件夹,然后在helloWorld目录下新建一个src的文件夹,放页面和源文件,再新建一个lib目录放第三方的jar包,然后在src文件夹下面新建web,java两个文件夹,web下面放置页面,在这个案例没有用到,可以不建,java文件夹下面放置java源文件,现在目录结构如下:

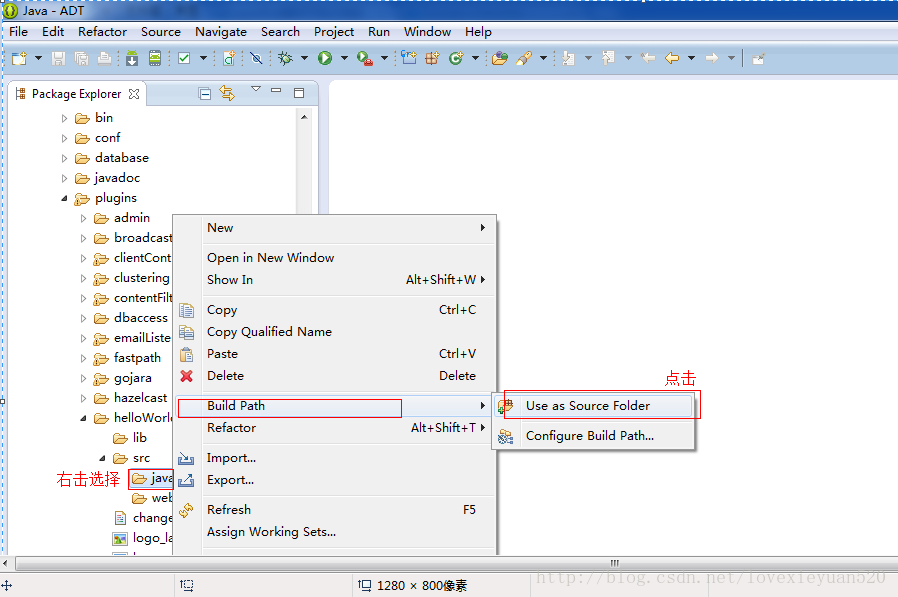
changelog.html、plugin.xml、readme.html这三个文件分别是你的插件修改日志文件,插件文件和自述文件,其中plugin.xml这个文件很重要,后面我还要解释,先空着,logo_large.gif和logo_small.gif是插件的logo文件,我随便拷了两个。各位,做好上面的步骤以后,注意了,跟openfire自带插件的目录结构不一样,细心的朋友可能注意到了,我新建的src下面有个java目录,而openfire自带插件则没有,而是跑到上面去了,如下:

不要着急,做完这一步,我们的插件就跟openfire自带插件一样了,步骤截图如下:

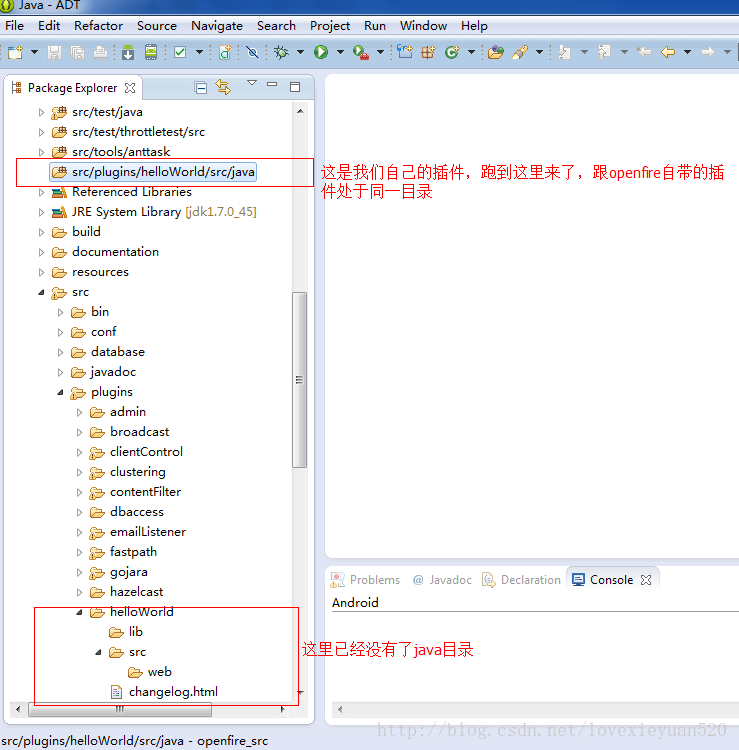
这时,我们看到,src目录下的java目录不见了,而在上面的源码目录有了我们自己插件了,截图如下:

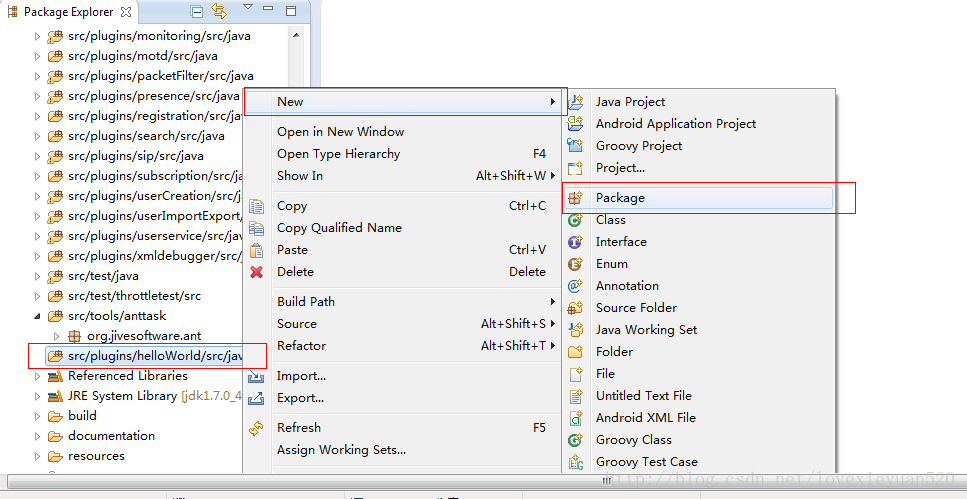
好了,我们先建一个包,如下:

输入包名:

现在包建好了,我们在这个包中建一个java文件,名为:HelloWorldPlugin,我就不截图,这个学过java的人就应该知道,内容如下:
package com.helloworld;import java.io.File;import org.jivesoftware.openfire.XMPPServer;import org.jivesoftware.openfire.container.Plugin;import org.jivesoftware.openfire.container.PluginManager;public class HelloWorldPlugin implements Plugin { private XMPPServer server; public HelloWorldPlugin() { } @Override public void initializePlugin(PluginManager manager, File pluginDirectory) { server = XMPPServer.getInstance(); System.out.println("HelloWorldPlugin----start"); System.out.println(server.getServerInfo()); } @Override public void destroyPlugin() { System.out.println("HelloWorldPlugin----destroy"); }} 内容很简单,就是在openfire启动 和关闭时,在控制台打印出一条消息。保存好了,我们的java源文件就写好了,现在我们该来写plugin.xml文件了,内容如下:
com.helloworld.HelloWorldPlugin helloWorld First Openfire Custom Plugin. xieyuan 1.0.0 14/07/2014 3.9.0
以及注意上面的class的配置,那个配置是最为重要的,配置的是插件的全路径;name是插件的名称,安装后的插件名称;author是插件作者;adminconsole是配置插件关联的页面的;这里不需要。
4、编译插件
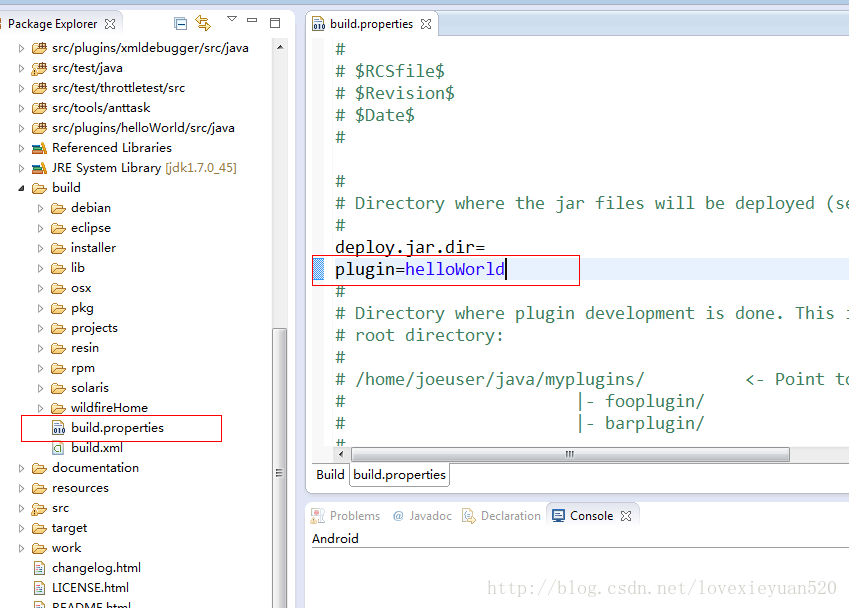
展开\openfire_src\build目录,我们发现有一个build.properties.template文件,我们将其重命名为:build.properties,在这个build.properties中加上一行:plugin=helloWorld,截图如下:

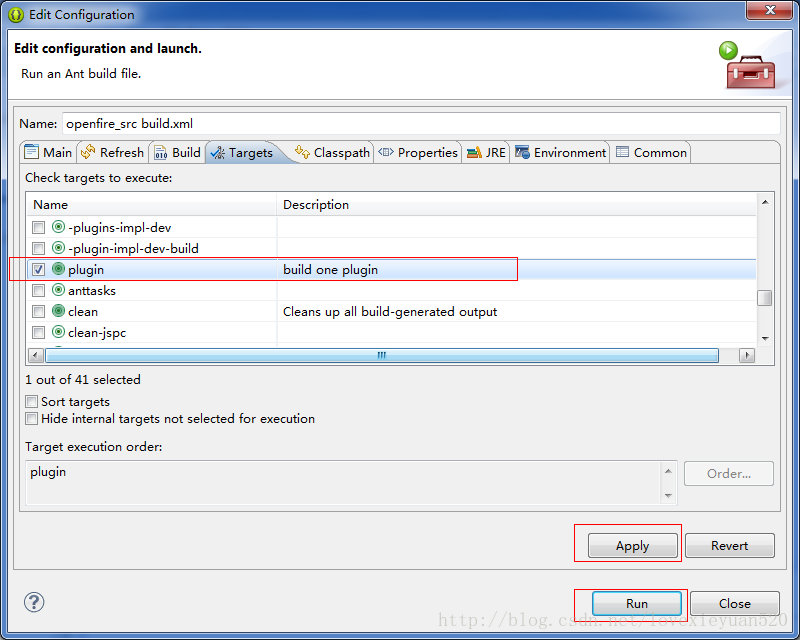
使用ant编译插件,截图操作如下:

在弹出的target中选择build one plugin,点击Apply,Run:

之后,我们在控制台上看到:

构建成功,我们在相应的目录下,可以看到,生成的插件包:helloWorld.jar

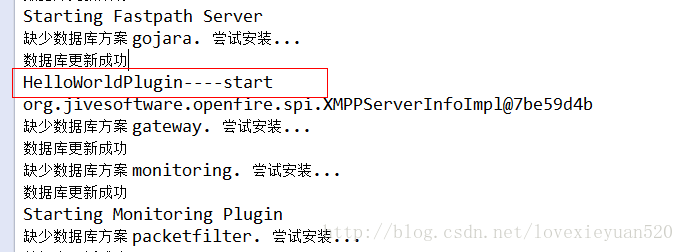
现在我们来运行我们的插件,看在控制台上能不能打印相应的信息,启动openfire,我们看到在控制台上一句:

好了,大功告成,网上有很多人问,怎么调试插件,这不很简单,直接debug openfire不就行了:

终于完成,希望对大家有所裨益!!!睡觉